Una de las ultimas actualizaciones a las plantillas de correo en Zoho CRM es que ahora son responsivos. El diseño responsivo (responsive design) se refiere al diseño de páginas que se muestran bien en todos los dispositivos, ya sea su computadora de escritorio, dispositivo móvil o tableta. La mayoría de las páginas web y el contenido multimedia que ve hoy en Internet son responsivos, lo que significa que se adaptan bien al dispositivo en el que los está viendo. De manera similar, en Zoho CRM, hemos hecho que nuestras plantillas de correo electrónico responsivos
Hasta ahora, podía crear plantillas optimizadas solo para clientes de escritorio y que no respondían a las visualizaciones de correo electrónico móvil. Tenía la opción de obtener una vista previa de las plantillas y realizar cambios en los elementos de diseño para alinearlos manualmente.
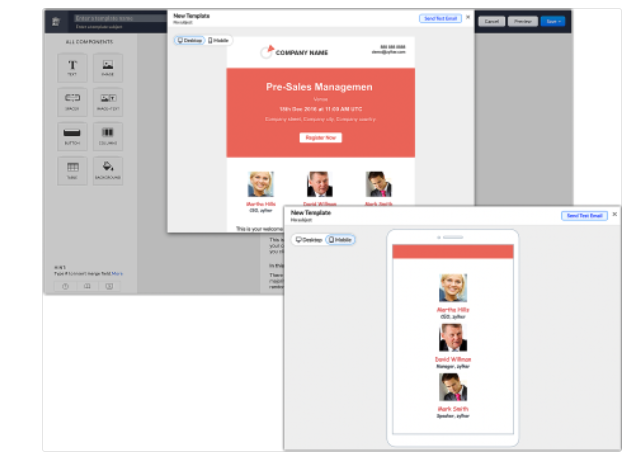
Para las plantillas existentes, la función responsiva será efectiva una vez que las edites y las guardes nuevamente. En línea con la plantilla responsiva, se han introducido dos nuevas opciones para la vista previa de la plantilla: móvil y escritorio, para verificar rápidamente la funcionalidad responsiva de los correos electrónicos.
Es importante indicar que esta funcionalidad responsiva está disponible de forma predeterminada para las plantillas creadas en el editor "Arrastrar y soltar" y el "editor HTML". Pero, si tiene el propio código HTML para crear una plantilla, debe insertar la consulta de medios en la etiqueta de estilo para que sea responsivo..